プロダクト(Webサイトやアプリ)を開発したり、UI/UXの向上を図る際に、「ユーザーにとって使いやすいものになっているか」という観点はとても重要です。
しかし、いざ開発したプロダクトが「ユーザーにとって使いやすいものかどうか」を判断することは難しく、前回ご紹介したユーザビリティテストの手法を用いたり、システムテストなどで検証をするなど工夫をしても「どうしても見落としがちな不備が出てしまう」という悩みをお持ちの方は多いと思います。
プロダクト開発において、UI/UXを改善するための方法として、ヒューリスティック分析という手法があります。
本記事では、ヒューリスティックという言葉を初めて聞くという方にも分かりやすく、ヒューリスティック分析の手順やメリット、気を付けるポイントを解説していきます。
- UI/UX改善に取り組むプロダクトデザイナー
- 自社サービスのユーザビリティ向上のため、効果的なアプローチ方法を探している方
- ヒューリスティック分析が何かを知りたい方
目次
ヒューリスティック分析とは
ヒューリスティック分析とは、「経験豊富なUI/UXの専門家が、その経験知やガイドラインにそってプロダクト(Webサイト・アプリ)を評価する分析方法」です。
ユーザビリティテストのようにユーザーに確認する必要もなく、分析のための独自ツールが必要ということもなく、専門家や評価軸がはっきりしていればその場ですぐに実行できる分析方法です。
ヒューリスティックとは
ヒューリスティック(Heuristic)とはある程度正解に近い解を見つけ出すための経験則や発見方法のことで、「発見法」とも呼ばれます。
この経験則や法則の代表的なものは、Webサイトのユーザビリティ研究の第一人者といわれている、アメリカの工学博士ヤコブ・ニールセンが提唱した10のユーザビリティヒューリスティックがあります。
- システム状態の視認性を高める
- 実環境に合ったシステムを構築する
- ユーザーにコントロールの主導権と自由度を与える
- 一貫性と標準化を保持する
- エラーの発生を事前に防止する
- 記憶しなくても、見ればわかるようなデザインを行う
- 柔軟性と効率性を持たせる
- 最小限で美しいデザインを施す
- ユーザーによるエラー認識、診断、回復をサポートする
- ヘルプとマニュアルを用意する
UXリサーチとは?リサーチ会社のおすすめ手法9選と具体的な活用方法を解説
ヒューリスティック分析の有効性
一般的にWebサイトやアプリのUXを調査する方法は、定量的な手法と定性的な手法に分けることができます。
詳細はUXリサーチの記事を参照ください。
定量的な調査には「アクセス解析」が当てはまります。
アクセス解析では、アクセス数やコンバージョンなど数字で実態がわかります。
一方で、アクセス数が低いページやコンバージョンが下がる原因はわかりません。
また、自社のプロダクトについてはよくわかりますが、競合のプロダクトについては数字を入手することは難しいです。
そこでWebサイトの質を調査する方法(定性的な調査)の一つとして、ヒューリスティック分析が有効な手段となります。
ヒューリスティック分析のメリット
ヒューリスティック分析の実施にはどのようなメリットがあるでしょうか。
ここでは、ヒューリスティック分析のメリットをご紹介します。
いつでも短時間かつ低コストで実施できる
ヒューリスティック分析は、分析のためのデータ収集や、ツールをサイトに仕込むといった準備が必要ありません。
また、ユーザーを集めて会場やオンラインでテストをするといった事前準備も不要です。
分析を実施する評価者のスケジュール次第でいつでも実施が可能で、特別なコストもかからず実施できるという点がメリットです。
また、対象となるプロダクトもリリース間近の完成品でなく、プロトタイプ段階のものでも実施可能なため、分析のためのハードルが非常に低い方法です。
競合他社と比較ができる
2つ目のメリットは、競合他社の類似プロダクトと比較することが可能な点です。
Webサイトやアプリなど比較対象のプロダクトにアクセスできれば実施することができます。
評価したい項目を事前に決めれば、同じ評価項目で競合比較ができるため、競合プロダクトと比較した優劣がすぐにわかります。
データだけではわからない問題点が分かる
アクセスログではユーザー数やPV数、直帰率などの数値データを分析することができます。
しかし、Webサイトのコンテンツがユーザーの求めるものになっているか、ユーザーが欲しい情報にたどり着けるような導線やサイト構造になっているかといった「ユーザビリティ」をアクセスデータから判断することはできません。
さらに、デザインが一貫しているか、コンテンツの視認性が高いか、ユーザーガイドが十分かなどの観点はアクセス解析だけではわかりません。
Webサイトやアプリのデザインを統一することでサイト内にどこに何があるかわかりやすくなり、項目に応じて文字サイズや色を適切に変更することで、ユーザーが必要なコンテンツにアクセスしやすくなります。
こうしたデータからは見えないユーザビリティの課題を明らかにできる点が、ヒューリスティック分析のメリットです。
ヒューリスティック分析の手順
ヒューリスティック分析はどのような手順で進めたら良いでしょうか。
準備がほとんど不要な手法ですが、本当に何も準備をしなくてよいのでしょうか。
ヒューリスティック分析の手順を順に説明いたします。
分析目的と対象の明確化
最初に、ヒューリスティック分析を実施する目的を明らかにします。
商品の購入、資料請求の問い合わせ、コンバージョンアップなど、具体的にすることをおすすめします。
得たい成果が1つのWebサイト、アプリで複数ある場合でもなるべく目的は1つに絞るようにしましょう。
しかし、1回のヒューリスティック分析に対しての目的を複数設定すると、評価項目によっては評価がわかれる可能性がありますので注意しましょう。
目的が決まったら、分析する対象範囲を決定します。
機能数が多いWebサイトやアプリの全項目を評価すると、時間が足りなくなるだけでなく結果からわかる改善の優先順位が決められなくなるため、Webサイトやアプリの本来の目的やコンセプトに沿った機能に絞り込みましょう。
また、競合プロダクトとの比較をする場合、この段階で評価対象となるプロダクトを決定します。
評価項目と評価基準の設定
前項で決定した目的に応じて、ヒューリスティック分析の評価項目と評価基準を決めます。
- 視認性
デザインやコンテンツの配置に一貫性を持たせた見やすい工夫があるか。
(見て分かる) - 可視性
フォントサイズや文字間、行間などを考慮した読みやすい工夫があるか。
(読んで分かる) - 操作性
コンテンツの移動や閲覧が容易にできる操作性があるか。
(操作しやすい) - 導線
必要なコンテンツにたどり着くために、サイトやアプリ内が分かりやすい
導線になっているか。 - ストレス要素
ユーザーが、タスクを達成するためを阻害する要因がないか。
評価項目の設定は、前述したヤコブ・ニールセン博士の「ユーザビリティに関する10のヒューリスティクス」など、すでにあるフレームワークを活用することをおすすめします。
他にも、BtoBサイトであれば、以下のようなチェックリストも参考になります。
参考|https://wacul.co.jp/lab/btob-checklist/
ヒューリスティック分析の実施
評価項目と評価基準を設定したら、ヒューリスティック分析を実施します。
対象となるプロダクトを実際に操作・閲覧しながら、ユーザビリティ上での問題点を評価項目に沿って記録していきます。
例えば、あるアプリで弊社が実施したヒューリスティック分析の結果、以下のような課題を抽出しました。
アプリを対象としたヒューリスティック分析の結果例(一部抜粋)
| 分類 | 課題項目 | 具体例 |
|---|---|---|
情報 提供 | 利用者が的確な 操作ができない | ・カルーセルのインジケーターが見えにくいため、左右にスワイプできることがわかりにくい。
・入力フォームが、新規登録とログインのどちらに対応 しているのか認識しづらいため、ログイン時に誤入力する可能性が高い。 する可能性がある。 |
重要な情報を適切に 伝えられていない | ・ログインに必要な ID と初期パスワードがファースト イメージしてしまい、利用への心理的ハードルがうまれる 可能性がある。 | |
利用者の正しい認識に つながらない | ・機能と言葉の対応が分かりづらくの使い方がわかりにくい。 わかりにくい。 | |
適切な利用者に 適切な情報提供を行う | ・初心者・経験者のメッセージが混在しており、対象者が誰かわかりにくくなっている。 | |
効率的な操作手法や 情報を提供する | ・ログイン情報が保存されないため、利用者がログアウトした後は、毎回入力する手間がかかる。 また、 一部の登録で写真登録ができない仕様となっている。 できないため、実施中のタスクと同時実施できるか利用者が判断 できず使用しづらい 可能性 がある。 実施期間はデフォルトで設定されており、タスク追加後に始めて確認することができる。 | |
反復利用を理解して 情報提供する | ・反復利用をする頻度の高いXX機能で、 過去に作成したXXを選択する機能が提供されていないため、利用者が再作成する手間がかかる。 | |
利用者の状況を 適切に伝える | ・直前に操作をしていたメンバーが誰か、この画面から 把握できない。
|
このように「特定の操作ができない」「ユーザーが理解できない」「分かりづらい」といった課題が抽出できれば、プロダクトの改善につなげることができます。
課題を抽出し、改善策へつなげる
分析が完了したらヒューリスティック分析で抽出された問題点をもとに改善に向けた課題を抽出し、解決策を設計します。
例えば、上記のアプリの例では、操作性に関して以下のような課題が上がっています。
- カルーセルのインジケーターが見えにくいため、左右にスワイプできることが
わかりにくい。 - 入力フォームが、新規登録とログインのどちらに対応しているのか認識しづらいため、
ログイン時に誤入力する可能性が高い。 - お知らせの各メッセージをタップできるものと、誤認する可能性がある。
上記に対応して、以下のような解決策を設計します。
- カルーセルのインジケーターの視認性を上げる
- ログイン時は既存ユーザーと新規登録者の導線をわかりやすく分ける
- お知らせ機能の表示をタップできないような形式に変える
ヒューリスティック分析の最大の目的は、課題を抽出するだけでなく具体的な改善をしてユーザビリティを向上させることです。
必ず改善策までセットで実行できるようにしましょう。
また、改善を施した後は、目的に対して効果的な改善となっていたのかを、アクセス解析などを通して振り返ることも忘れないようにしましょう。
ヒューリスティック分析の注意点
最後にヒューリスティック分析で気をつける点をお伝えします。
なるべく複数人で評価をする
ヒューリスティック分析を実施する場合は、一人ではなく複数人で評価をすることをおすすめします。
なぜなら、ヒューリスティック分析は、あくまで「専門家の経験則」による分析手法であるため、専門家の経験や知識の偏りによる影響は避けられず、分析を実施する専門家の主観に左右される可能性があるからです。
予算や状況が許すようであれば、外部の専門の調査機関に相談するのも良いでしょう。
ユーザビリティテストと併用すると効果が大きい
ヒューリスティック分析は専門家がユーザビリティについて評価をする手法ですが、同じように一般ユーザーが実施するユーザビリティテストと合わせると効果が大きくなります。
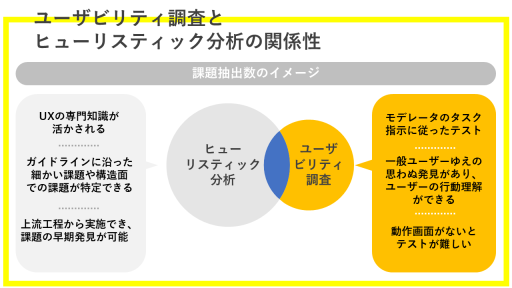
ヒューリスティック分析とユーザビリティテストの関係性

上記のように、ヒューリスティック分析のほうが、課題の抽出数が多く網羅性も高いです。
しかし、ユーザビリティテストでは、専門家ではない一般ユーザーの視点から思わぬ発見がある場合もあり、ヒューリスティック分析だけではわからないユーザーの行動特性を観察することができます。
「ヒューリスティック分析を実施すれば、ユーザビリティの課題はすべて網羅することができる」というわけではないので、プロダクトのリリースの前には必ずユーザビリティテストを実施するようにしましょう。
ユーザビリティテストについては、以下の記事をご覧ください。
ヒューリスティック分析なら電通マクロミルインサイト
電通マクロミルインサイトでは、これまで年間3,000件以上のマーケティングリサーチのプロジェクト実績があります。
ヒューリスティック分析についても複数の実施事例を有しておりますので、貴社のWebサイト・アプリのユーザビリティ改善について、結果に対しての解釈から改善の方向性提案までご支援させていただくことが可能です。
電通マクロミルインサイトのUXリサーチのサービス資料は、こちらからご覧ください。
また、ヒューリスティック分析に限らずUXリサーチに関するお困りごとがあれば、お気軽にご相談ください。
UXの専門家が貴社のお悩みについて無料でご回答させていただきます。
関連サービス
数々の部門横断型プロジェクトを経験したのち、電通マクロミルインサイトにおいてUI/UXリサーチの新サービスを立ち上げ。
責任者として、様々な企業のUI/UX改善プロジェクトに参画。