自社のユーザーに向けてよりよいサービス提供のためにアプリを開発する企業が増えています。
みなさん自身もサービスを利用する側の立場でアプリにふれる機会が増えていると思いますが、アプリによって使いやすさ、使いづらさを感じることもあるのではないでしょうか。
アプリによってなぜ利便性に違いが出るのか?その違いを分けるのはサービス自体の機能ではなくデザインによって決まることも多いですが、意外と重視されていないアプリも残念ながら存在します。
これは、アプリの機能や要素を決定していくプランナー、マーケター、エンジニアなどアプリ開発メンバーにデザイン自体の理解が不足していると言うことはないでしょうか。
また、実装したい機能が増えすぎてしまい、ユーザー目線をつい忘れてプロダクトアウトで開発を進めてしまう、ということにも課題があります。
そこで、本日はアプリデザインの原則について、アプリ開発に関わる非デザイナーの方でも押さえるべき基本事項や考え方をご紹介します。
- アプリデザインの基本を学びたいデザイナー初心者
- デザイナーとコミュニケーションをとるときに基本的なデザインの考え方を理解しておきたいエンジニアやプランナー
- アプリのUI/UXを改善したいプロダクトマネージャー
アプリデザインとは
アプリデザインを考える上で必要なことは、一般的な意味でのデザイン(見た目の美しさや洗練されているもの)だけでなく、ユーザーにとっての使いやすさも考慮することです。
このユーザーにとっての使いやすさのことをユーザビリティと呼びますが、ユーザビリティにかかわる概念としてUIとUXというものがあります。
どちらも似ている表現なので混同されがちですが、異なることを指す概念で違いを理解することが重要ですので、両者の違いを解説します。
UI(ユーザーインターフェース)とは
UIとは、ユーザーインターフェース(User Interface)の略語です。
一般的にユーザーと製品やサービスとの接点(インターフェース)すべてを指します。
アプリでのUIとは、アプリの見た目や、操作のしやすさを指します。
UIのことを見た目のデザインと勘違いされる場合も多いのですが、色や文字のフォント、画像や動画、レイアウトだけでなく、メニューやボタンが自然な形で配置されているか、ガイドや入力の補助、直感的に操作して間違いなくやりたいことができるかどうか、などのユーザーが目にし、触れるものすべてが該当します。
例えば、電化製品でいえば、見た目やデザインの美しさだけでなく、自分の使いたい機能がわかりやすく使えるか、その操作にストレスを感じることなくできるか、などはUIになります。
UX(ユーザーエクスペリエンス)とは
UXは、ユーザーエクスペリエンス(User Experience)の略語です。
UXは、ユーザーが製品やサービスを通して得られた体験を表す言葉を指します。
先程の電化製品を例に取り、ある番組を録画して視聴したい、というシーンをあげます。
録画をして番組を見るには、TVと録画の機器を接続し、予約したい番組をリモコンで操作して事前予約をし、後日視聴をするというプロセスをたどります。
このときの機器の接続、事前の予約、視聴というのはTVや録画機にユーザーが実際に触れているのでUIにあたります。
UXは、「録画の接続や予約が機械音痴の私でも簡単にできた!」「毎週楽しみにしているドラマが仕事の都合で見られなかったが休日に見ることができてストレス解消になった!」「繰り返し予約ができるので、毎回録画しなくても自動で撮りためられ好きなタイミングで見られて便利!」など製品を通してユーザーが得られる体験を指します。
そのため、UIはユーザーが得られる体験(UX)を作り出す一つの要素に過ぎません。
UIに優れたアプリを開発できても、サービス自体から得られる体験がユーザーにとって満足のいかないものだと、良いサービスはできません。
一方で、よい体験を提供するためには、目的が達成できないことには始まらないため、UXを実現するためにどういうUIを設計するか?というのがアプリデザインにおいて非常に重要になります。
UXリサーチとは?リサーチ会社のおすすめ手法9選と具体的な活用方法を解説
アプリデザインの原則
それでは、優れたアプリデザインを設計するためにはどのような点に気をつければよいでしょうか。
デザインのために必要な基本的な考え方をお伝えします。
対象ユーザーを理解する
アプリデザインにおいてもっとも重要な考えは、アプリを利用するユーザー自体のことを理解することです。
どんなユーザーがどういう目的でアプリを利用するのか、ユーザーはアプリを通して何ができると満足するのか、という大原則を常に忘れずデザインをすることが必要です。
具体的なユーザー像を決めるためには、ペルソナを設定しても良いでしょう。
ペルソナについては、こちらでさらに詳しく解説しています。
マニュアルや説明がなくても操作できる
アプリは、スマホを通して提供されるサービスのため、マニュアルや説明書を配布することはできません。
もちろん、アプリ内に操作ガイドやFAQをつけることはできますが、多くのユーザーは読まないという前提に立ったほうが良いでしょう。
チュートリアルの機能をつけても、多くのアプリを使っているユーザーからするとしばらく時間が立てば忘れてしまいます。
ユーザーは対象のアプリのことだけを考えることは決してなく、仕事やプライベートの様々なことを考えながら片手間で操作します。
アプリ提供側の立場からすると、もっとちゃんと操作してほしい、と思いますが、多くのユーザーにその期待をするのは無理です。
説明がなくても、直感的に操作ができるデザインを心がけましょう。
一般的に期待される反応を実装する
これだけ多くのアプリが普及している現在、スワイプで画面が切り替わる、バツボタンでウインドウが閉じる、ハンバーガーボタン(三本線のボタン)でメニューが開くなどを理解しているユーザーは多いです。
このような、他のアプリでも一般的に実装されている機能や反応とは異なる設計をすることは控えましょう。
決定ボタンをバツのアイコンにする、詳細なメニューを開く機能があるのにガイドがない、などをするとユーザーは混乱します。
見た目と期待される反応は極力揃えることをおすすめします。
ブランドや連携する他サービスにデザインを合わせる
アプリ以外の製品のデザインと共通することですが、自社のブランドに合わせたイメージやボタンなどに統一しましょう。
アプリを通して提供したい体験だけでなく、アプリが持つ世界観を定義し、世界観に合わせた実装をすることも大事です。
また、アプリと連携する他サービスとの統一感をもたせるようにしましょう。
とくに、Webサイトと同じサービスをアプリに移行させるときは、ウェブサイトと同様に機能が動作することを確認しましょう。ユーザーへの余計な負荷を与えないよう、色使いやフォント、画像などの見た目や基本的な機能は変更しないことをおすすめします。
モバイルならではの機能を理解する
モバイルのアプリならではの構成や機能を理解して、デザインをすることを心がけましょう。
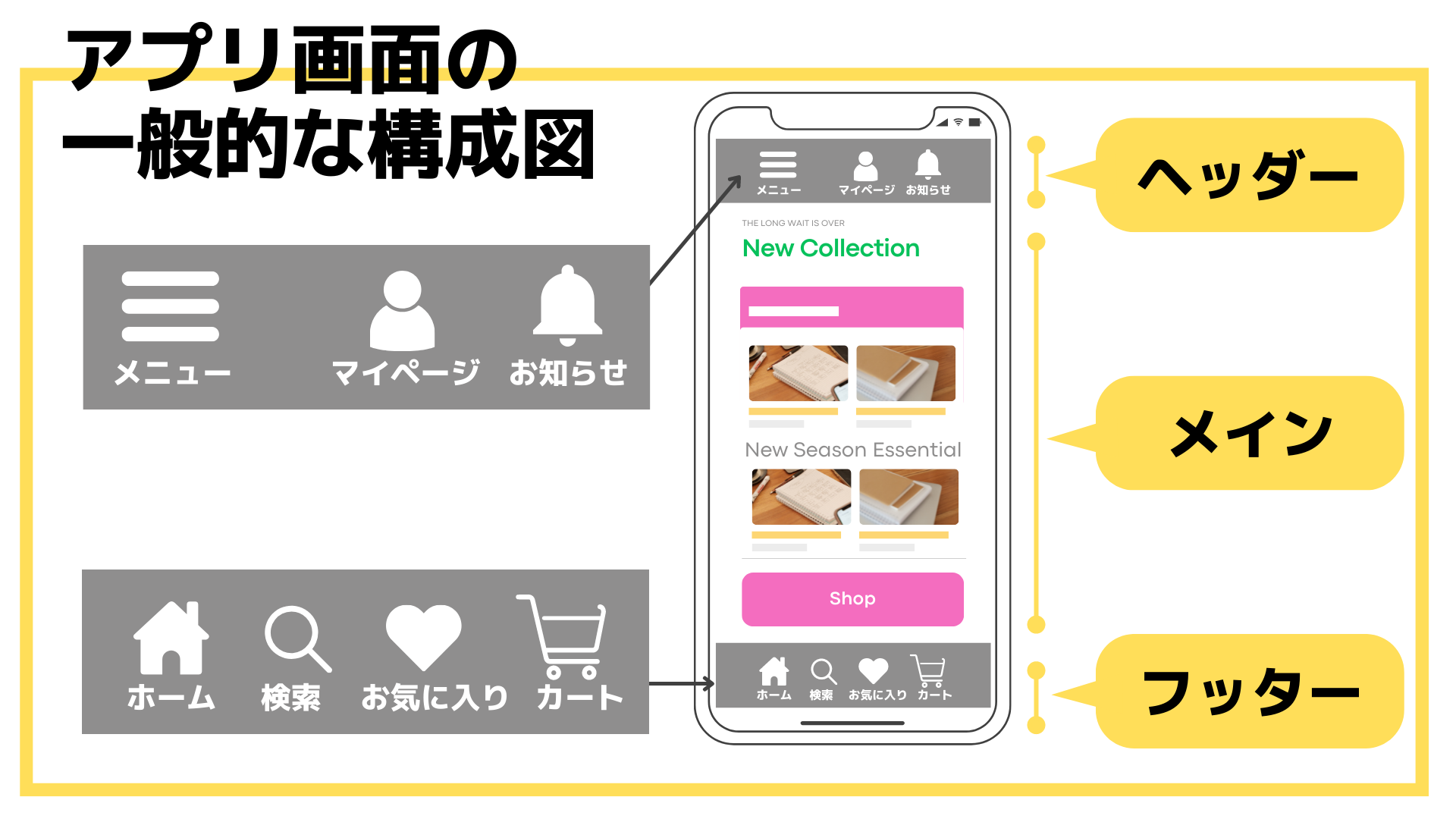
アプリの画面は「ヘッダー」「メイン」「フッター」の3つで構成されます。アプリのデザインをする上で、3つそれぞれの役割を理解した上で、どんな機能を配置するかを決め全体の枠組みを最初に設計すると、良いデザインに繋がりやすくなります。
ヘッダーにはアプリ名やアプリのロゴなどを掲載するのが一般的です。
また、ハンバーガーボタンなどを使いアプリのメニュー一覧を表示したり、設定ボタンなどユーザーがすぐに見つけられる利用頻度の高い機能を掲載することもあります。
メインは自由に構成することができますが、カード形式の表示やリストの一覧、スクロールができる画面など、アプリの目的応じて変更するようにしましょう。
フッターは、アプリ下部のスペースです。
ユーザーの利便性を考え片手で操作できるよう、指の届きやすいフッターにメニューを固定させるアプリが増えています。
メニュー数には3-5つくらいが限度のため、よく使われるメイン機能を中心に配置します。
アプリ提供者側が使ってほしい機能を置くことも重要ですが、ユーザーにとって不要なものはスルーされ、邪魔になります。フッターには、ユーザーにとって必要なものを吟味して置くようにしましょう。

アプリデザインを向上させる方法
それでは、デザイン知識が少ない非デザイナーが、アプリデザインを向上させるためにどんな情報収集や工夫をすると良いでしょうか。
ここではいくつかの方法をご紹介します。
ガイドラインを参照する
アプリは、Android、iOSともにアプリ制作のガイドラインが公表されています。
英語サイトになりますが、どのような点に注意すべきか、がまとめられているため、一度軽くでも良いので目を通しておくと勉強になります。
参考|Deliver high performing user experiences
また、別のブログ記事でも紹介した、ニールセンのユーザビリティ10の原則などのユーザビリティに関するフレームワークも参考になります。
参考|https://www.nngroup.com/articles/ten-usability-heuristics/
デザインガイドラインとは?作成のメリットや注意点をわかりやすく解説
優れたデザインサイトを参考にする
世の中には、すでに優れたUXを提供しているアプリが沢山あります。
アプリを実際に操作して体感することはもちろん、デザインのインプットになります。
それに加えて、下記のようなアプリデザインのまとめサイトを参照することもおすすめです。
参考|Mobbin
ユーザーリサーチを実施する
アプリデザインの改善は、あくまでもユーザーのためのものです。
デザインは、ユーザーへアプリを通して優れた体験を提供するための手段です。
そのため、自分たちのアプリデザインが目的を果たせているかどうかを確認するために、ユーザーへの確認をすること、すなわちユーザーリサーチが必要になります。
もちろん、自動車がなく馬車しかない時代にユーザーへインタビューをしても早く走る馬が欲しい、という回答しか得られないなど、ユーザーリサーチの限界はあります。
これは、まだ目にしたことのないイノベーティブなサービスのコンセプトを聞く場合の問題です。
実際にユーザーが手に触れることができるプロダクトまで落とし込むことができたのであれば、ぜひユーザーへの検証を行うことでデザインの効果がわかります。
ここでは、アプリデザインの代表的な手法をご紹介します。
UXリサーチとは?リサーチ会社のおすすめ手法9選と具体的な活用方法を解説
ユーザビリティ調査
ユーザビリティ調査は、実際にプロダクトを利用しているユーザーへ、実際のアプリを見せながらその動作を観察する方法です。
アプリがまだ完成していない場合、プロトタイプで代替することも可能です。
また、実ユーザーに調査することが難しい場合、身近にいる職場の同僚や友人で代替することも可能ですが、想定ユーザーとプロファイルが大きく異なる場合、結果をそのまま鵜呑みにできない点に注意が必要です。
ユーザビリティ調査に関しては、以下の記事もご覧ください。
ヒューリスティック分析
ヒューリスティック分析は、UI/UXの専門家が特定のガイドラインに沿ってユーザビリティを評価する手法です。
専門家が想定ユーザーになりきって、ユーザビリティの課題を洗い出します。
デザインの良し悪しも評価しますが、ユーザーが目的のタスクを完遂できるのか、という観点で客観的かつ網羅的に課題を洗い出すことができるのが特徴です。
実際のユーザーへの調査ではないですが、デザインが効果的に働いているかということを書くにするために効果的な手法です。
ヒューリスティック分析については、以下の記事もご覧ください。
ABテスト
ABテストとは、主にWebサイトや広告の表示を複数パターン用意して、どれがより高い成果を得られるかを検証する手法です。
アプリのデザインでも、複数パターンを期間によって使い分けることで検証をすることができます。
ABテストは、実際のユーザーの反応をもとにどちらが優れているかを客観的に比較できるため便利な手法です。
一方で、実際のサービスで用いる調査のため、ネガティブな影響を避けるように運用することがコツとなります。
アプリデザインのユーザー評価は、電通マクロミルインサイトへ
電通マクロミルインサイトでは、マクロミルのリサーチシステム・パネルと電通のマーケティングプロジェクトを通して得られた消費者理解に基づくインサイト導出をもとに、UX改善のためのリサーチをお手伝いいたします。
アプリデザインの評価ももちろん対応可能ですので、お気軽にご相談ください。
UXの専門家が貴社のお悩みについて無料でご回答させていただきます。
電通マクロミルインサイトのUXリサーチのサービス資料は、こちらからご覧ください。
関連サービス
数々の部門横断型プロジェクトを経験したのち、電通マクロミルインサイトにおいてUI/UXリサーチの新サービスを立ち上げ。
責任者として、様々な企業のUI/UX改善プロジェクトに参画。