様々な特徴のある製品やサービスがあふれる中で、消費者から選ばれる製品やサービスをどのように作っていけばよいか、製品開発者は日々努力をしています。
製品の性能だけでは差別化が難しい中、消費者から選ばれるために近年では、優れた「UI/UX」の重要性が増しています。
ユーザーフレンドリーな設計は単に使い勝手が良いだけでなく、顧客の満足度を高め、ブランドの価値を大きく向上させる鍵となります。
UI・UXは近年様々なシーンで用いられるようになりましたが、2つの意味は異なるものです。
UI(ユーザーインターフェース)は、ユーザーが製品やサービスを使用する際のすべての接点を指す一方で、UX(ユーザーエクスペリエンス)は、ユーザーがサービスや製品の使用を通じて得る全体的な体験を意味します。つまり、UIはUXを形作る重要な要素の一つとなります。
UI/UXを洗練させることで、ユーザーのニーズに応じた機能や体験を製品やサービスに組み込むことができます。しかし、開発された製品が実際にユーザーにとって使いやすいかどうかを評価することは容易ではなく、多くの開発者が「どのようにして優れたUI/UXを設計すべきか」という問題に直面しています。
そこで本記事では、UI/UXを設計・改善するプロセスを5つのステップに分けてわかりやすく解説します。UIとUXの違いや関係性、重要視される理由、改善事例についてもご紹介しているので、優れたUI/UXの提供に向けてぜひ参考にしてください。
・ユーザーニーズを的確に捉えたUI/UX設計に悩んでいるデザイナー
・ユーザビリティを意識したUI実装に取り組むエンジニア
目次
UI(ユーザーインターフェース)とは
UI(ユーザーインターフェース)は、ユーザーと製品やサービスとの間にあるあらゆる接点を指します。
例えば、ユーザーが直接操作する画面やボタン、メニュー、アイコンなどの視覚的要素が含まれます。UIの設計は、ユーザーが製品をいかに直感的に、効率的に使用できるかを決定するため、その使いやすさが非常に重要です。
ここで、WebサイトにおけるUIの例を見てみましょう。
・レイアウト
・画像や動画
・メニューやボタンの配置
・ナビゲーション、チュートリアルや入力補助
UIデザインでは、ユーザーが直感的に操作できて、製品・サービスを快適に使えるよう設計することが重要です。これらの要素が適切に組み合わされると、ユーザーは製品をより快適に、効率的に使用することができます。
よく設計されたUIは、単に操作が簡単なだけでなく、製品の全体的なユーザーエクスペリエンスを向上させる重要な役割を果たします。
優れたUIの例
続いて、モバイルアプリにおける優れたUIの例を見てみましょう。
・フォントやレイアウトが見やすい
・フォームで住所自動入力などの支援機能が使える
つまりユーザーがアプリを通して目的を容易に果たすことができ、ストレスなく操作ができるよう設計することが何よりも重要です。
UX(ユーザーエクスペリエンス)とは
UXとは「ユーザーエクスペリエンス(User Experience)」の略語で、ユーザーが製品・サービスの利用を通して得られる体験を指します。
単にひとつひとつの機能が使いやすいかどうかだけではなく、ユーザーが望むことをスムーズにかつ快適に達成でき、利用した体験に満足できるかが、UXにおいて重要です。ユーザーが製品・サービスに触れて、利用する際の具体的な操作や体験に焦点を当て、目的がいかに早く簡単に達成できるか、あるいは問題が起きる頻度などを重視して、製品・サービスのUXを設計します。
具体的には、「製品を実際に使ってみたけれど、使い方に不明点があり、サポートセンターに連絡しようと考えた。その窓口へスムーズにアクセスできて良かった」「実際に使ってみて、他社製品よりも使いやすく満足できた」など、機能面だけでなくサービスの質に関わることもUXに含まれます。
そのため、UXデザインでは、ユーザー視点を常に意識して設計することが大切です。
UXデザインが優れていると、ユーザーは製品・サービス利用中の体験が向上し「継続利用したい」と感じるようになります。
優れたUXの例
ECサイトにおける優れたUXの例を見てみましょう。
・ほかの購入者のレビューを読んで、購入前の不安が払拭された
・決済で自分がよく使う電子マネーを利用できスムーズに進んだ
・注文した商品が翌日に届きすぐ利用できた
ECサイトにおいて、「サイト内検索が快適」「決済完了までがスムーズ」「実物が見られない中で購入を決められるだけの情報量や購入に至るまでの安心感」など、ユーザーが求めていることを具体的にサービスに反映させることが重要です。
UIとUXの違い・関係性
UIとUXは、互いに密接に関係しています。UIは、ユーザー体験(UX)を生み出す要素の一つだからです。
「ボタン表示がわかりやすい」「フォームが入力しやすい」など、UIがどれだけ優れていても、一部のステップにおけるユーザー体験の満足度が低ければ、優れた製品・サービスを提供できているとはいえません。
真に優れた製品・サービスを提供し、全体的に満足度の高いUXを実現するためには、ステップごとのUIとUXをそれぞれしっかりと作りあげることが大切です。
CX(カスタマーエクスペリエンス)との関係性
UIとUXの違いを考える際に、忘れてはならないのが「CX」です。
CXとは「カスタマーエクスペリエンス(Customer Experience)」の略語で、製品・サービスの購入前後(例:購入前の比較検討段階から、企業から購入者に向けたアフターフォロー、購入者によるクチコミ拡散など)も含めたすべての体験を指します。
これに対しUXは、主に製品・サービスの利用中に得られるユーザー体験を指しています。
つまり、CXはUXを、UXはUIを内包しているという関係性にあるのです。
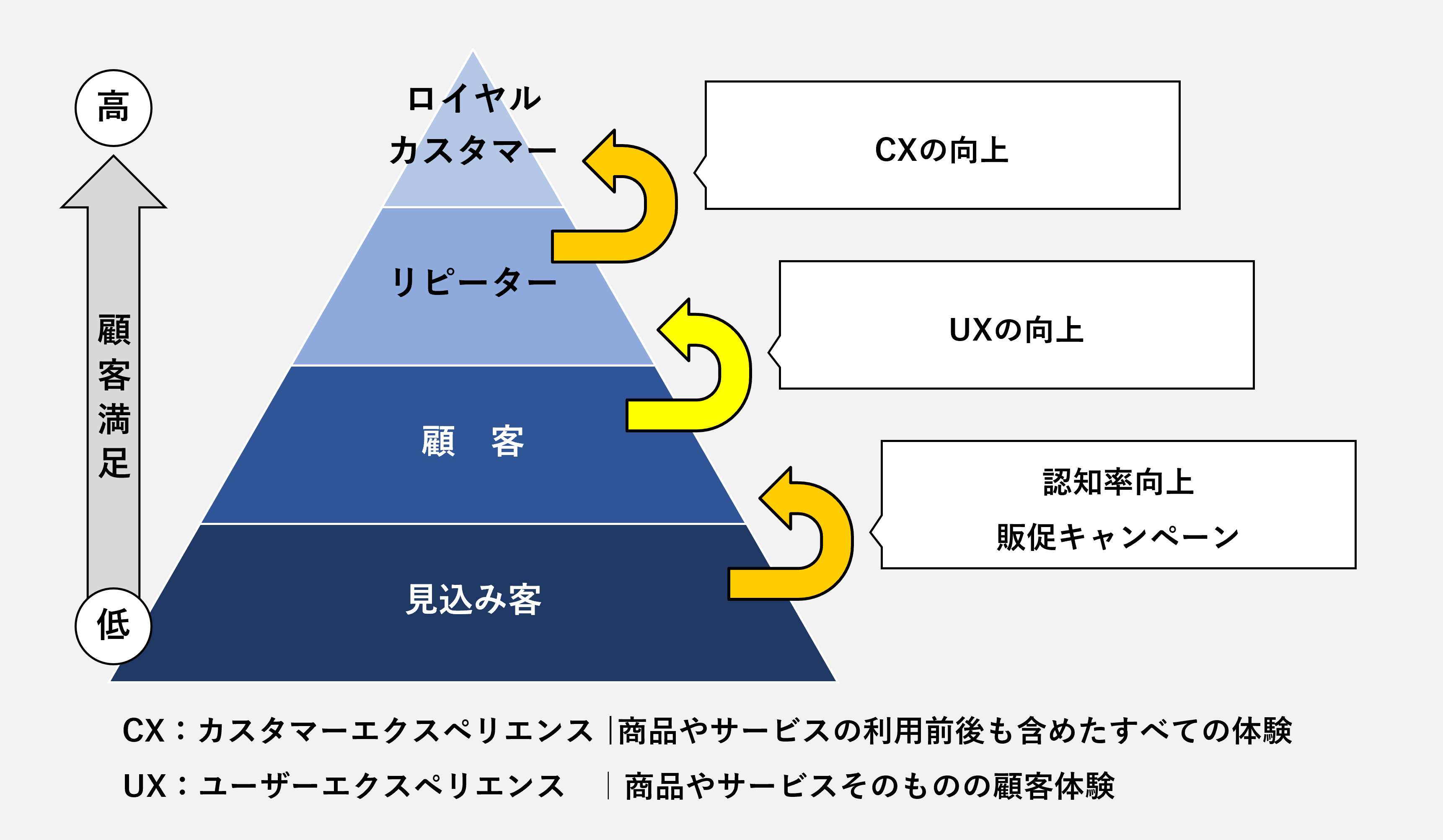
次に掲げる図は、UIとUX、CXの関係性を簡単に示したものです。
製品・サービス利用体験の各ステップにUIとUXがあるといえます。利用している製品・サービスのUIとUXが積み重なることで、CXが形成されています。CXは企業のブランディングとも関わりがあり、ユーザーはCXを通して「この企業は信頼できる」「これからも利用したい」と感じるようになります。

UI/UXが重要視される理由
昨今、UI/UXが重要視される背景について考えてみましょう。
主に以下のポイントが重要だといえます。
- 顧客の価値観が多様化した
- 顧客による製品・サービスの選択が多様化した
- 社会のデジタル化が進み、顧客接点が多様化した
それぞれ、詳しく解説します。
「良いモノ」から「良い体験=コト」へ価値観が変化
良質なモノ(製品)が普及した日本において、商品を購入する「モノ消費」よりも、どのような体験を得るかという「コト消費」に、消費者の関心が移ってきました。
その例の一つとして、情報化社会ではデジタルコンテンツを複製等によって入手できるため、モノを所有する意義が低下している側面が挙げられます。この傾向はとくに、「デジタルネイティブ」と呼ばれる若い世代の消費者に強く見られます。
デジタルネイティブと呼ばれる若年層のZ世代、α(アルファ)世代の特徴についてはそれぞれの記事で解説しています。
したがって良いモノ(製品)を提供するだけでは、継続的に売り上げを伸ばすことが難しくなっているのです。
そこで、ユーザー視点でUI/UXの質を高めることが重要になってきます。優れたUI/UXによってユーザーが製品・サービスの利用中に、利便性や操作性の良さだけでなく、楽しさや満足感も得られるようになるからです。
「体験」が重視される現代において、付加価値を提供できるUI/UX改善は、企業にとって欠かせない取り組みといえます。
デジタル化による顧客接点の多様化
社会のデジタル化が進んだことにより、企業と顧客の関係性も変化し、顧客接点が多様化しています。
例えばユーザーが製品・サービスを選ぶ際、店舗に来店して検討するだけでなく、ECサイト、複数のSNS、Web上に投稿されたレビューなど、さまざまな情報と接触しながら比較検討を行います。
このように顧客接点が多数存在するので、企業はすべての接点で優れたUI/UXを一貫して提供できるよう、用意しておくことが大切です。どの接点を利用してもユーザーが良質な体験を得られれば、CX向上にもつながるでしょう。
マーケティングにおける顧客の成長サイクル
企業のマーケティング活動において、顧客の成長サイクルを促進するためにもUI/UXは重要な役割を果たします。
顧客の成長サイクルとは、製品・サービスの利用頻度を高め、顧客が「見込み客」から「顧客」、「リピーター」、「ロイヤルカスタマー」へと移行して、次第に顧客満足が向上していくプロセスを指します。
この過程で優れたUI/UXを提供することで顧客満足度の向上が促進され、見込み客が顧客へ、リピーターへ、さらにはロイヤルカスタマーへと成長していくのです。

ロイヤルカスタマーは企業・ブランドに対して高い信頼を持ち、継続的に製品・サービスを購入し売上に貢献する存在です。クチコミ拡散や他者推奨など、企業に貢献するアクションを起こすので、ロイヤルカスタマーを獲得するためにUI/UXはもちろん、CXの向上を目指すことが大切です。
電通マクロミルインサイトのUXリサーチのサービス資料は、こちらからご覧ください。
UI/UXを設計・改善するプロセス
UI/UXを設計・改善するプロセスを、5つのステップに分けて紹介します。
STEP1. 現状を把握してターゲットを明確にする
最適なUI/UXを設計するには、現状を把握してターゲットを明確にしたうえで、改善策を考える必要があります。
そのためには調査を通じてユーザーの現在の姿(As-Is)を知って、課題を明らかにすることが大切です。As-Isを知ることでターゲットが現状で抱えている悩みや解決方法が明確になるでしょう。
調査方法として、以下が挙げられます。
- ログデータの統計解析
- アンケートによる定量調査
- グループインタビュー・デプスインタビュー
しかし、これだけでは製品・サービスの利用背景までは把握できないので、あわせて以下の方法も検討すると良いでしょう。
- ユーザビリティテスト
- エキスパートレビュー
ユーザービリティテストとは、ユーザーにWebサイトやモバイルアプリを実際に操作してもらい、その使い勝手を評価する手法のことです。
一方、エキスパートレビューは、UI/UXの専門家がユーザー視点を踏まえてWebサイトやモバイルアプリを操作し、実際に体験しながら課題を抽出する手法を指します。
STEP2. 部署間と連携してアイデアを出し合う
部署間で連携してアイデアを出し合うことも重要です。
UIデザイナーやUXデザイナーだけでなく、マーケティング担当者やシステム開発担当者も交えて、ブレインストーミング、ワークショップ、シナリオ作成などを試してみましょう。
このプロセスでは「質」より「量」を重視し、さまざまなアイデアを出して整理しながら、製品・サービスのあるべき姿(To-Be)を構築していきます。
To-BeとAs-Isの差分を知ることで、必要なコンテンツや機能の設計など、適切な施策の立案につながります。
STEP3. ユーザー視点でコンテンツや機能を設計する
UI/UXを考えるうえでは、ユーザー視点が何よりも大切です。
ユーザー視点でコンテンツや機能を設計し、ユーザーが望む体験の実現を常に念頭に置きましょう。
STEP4. UIデザインを含めたプロトタイプを作成する
UIデザインを作り、これまで検討してきたアイデアのプロトタイプを作成しましょう。
あるべき姿(To-Be)を実現できているかをチェックし、調整を繰り返しながら作業を進めていきます。
STEP5. 検証する
最後に、使いやすいかどうかの検証を行いましょう。
ユーザビリティテストを実施し、実際にユーザーに操作してもらってUIの課題点がないかどうかをチェックします。
また、このプロセスではABテストも効果的です。ABテストとは、2つのパターン(例:ボタンの色、大きさ、フォントサイズなど)を比較し、どちらがユーザーにとって操作しやすいかを検証する手法です。
「1回で良いものを作り出す」というよりも、改善を繰り返しながらより良いUI/UXを実現していくことがポイントです。
UI/UXのリサーチ・改善事例
電通マクロミルインサイトが改善を支援した、UI/UXのリサーチ事例を紹介します。
子供の習慣化アプリ
子供の習慣化(生活・学習習慣の改善)を助けるモバイルアプリにおいて、ユーザビリティ評価を実施した事例です。
このアプリの提供企業は「利用継続率が低く、さらに多くのユーザーに長く利用してもらうためにアプリの改修をしたい」という課題を抱えていました。
そこで改善に向けたプロトタイプ制作と、ユーザー(低学年の子を持つ親3名)へのインタビューを実施。加えて、 エキスパートレビューも行いました。
これらのリサーチを通じて、以下のような具体的な改善方針を導き出すことができました。
・最初のチュートリアルやメールアドレス登録のハードルを下げる工夫を取り入れる
アプリの改善事例についてさらに詳しくは、こちらの資料で解説しています。
妊婦さん向け情報提供アプリ
妊婦さん向けの情報提供アプリ(産婦人科医監修、妊娠・出産〜産後まで使えるアプリ)の課題抽出と、利用者への聞き取りを実施した事例です。
このアプリは本来(To-Be)、「頼れる情報媒体」としてのポジション獲得を目指しています。しかしログ解析を行ったところ、ユーザーは有益なコンテンツにたどり着けておらず、「管理・キャンペーンツール」としてしか用いられていない、という現状(As-Is)における課題の仮説が立てられました。
・As-Is…「管理・キャンペーンツール」としてしか用いられていない
そこで改善につながるアプリのプロトタイプを作成したうえで、アプリ利用者4名に1対1でのインタビューを実施。プロトタイプでは、アプリトップ画面に毎日見たくなるコンテンツ(今日のメニューなど)への導線を追加したところ、好評であることがわかりました。
「引きのあるコンテンツへの導線をアプリトップに配置すると、毎日閲覧する動機づけになる」という仮説の裏付けができ、どのような優先順位でアプリの改善をしていくべきか、方針を明確にできました。
アプリの改善事例についてさらに詳しくは、こちらの資料で解説しています。
UI/UXの改善なら電通マクロミルインサイトへお任せください
UI/UX改善を確実に成功させるためには、ユーザー行動・心理について「想像だけで」進めるのではなく、実際にユーザーに体験してもらい、仮説の裏付けを得てからプロダクト改善を進めることも重要です。
電通マクロミルインサイトは以下のような強みを持ち、UI/UX改善に伴走します。
- CX向上を実現するために、UI/UXの実装だけでなく、顧客・マーケットの理解からリリース後の改善まで、一気通貫でリサーチが可能
- デザインリサーチ、定量/定性調査、グローバルリサーチなど幅広い調査手法から最適なリサーチソリューションを提案
- 広告代理店「電通」とリサーチ企業「マクロミル」の強み・ノウハウを掛け合わせてサービスを提供
- 電通による数多くのマーケティングプロジェクトに参画した経験と、マクロミルが保有する豊富なデータとテクノロジーを活用できる
UI/UX改善に向けた調査なら、電通マクロミルインサイトにご相談ください。
電通マクロミルインサイトのUXリサーチのサービス資料は、こちらからご覧ください。
数々の部門横断型プロジェクトを経験したのち、電通マクロミルインサイトにおいてUI/UXリサーチの新サービスを立ち上げ。
責任者として、様々な企業のUI/UX改善プロジェクトに参画。


