デジタル化が進み、Webサイトやアプリが溢れる現代においては、使い勝手の良いユーザーインターフェース(UI)が欠かせません。
WebサービスにおけるUIには、ボタンの配置やレイアウト、表示速度などユーザーが目にして触れるあらゆる機能が含まれます。ユーザーに配慮して丁寧にUIを設計することで、使いやすいサービスと認識してもらえるようになり、数あるWebサービスの中から選ばれ、継続利用されやすくなります。
UIデザインはWebデザインと混同されることがありますが、重視しているポイントが異なります。UIデザインでは「ユーザー視点に立っているか」といった機能面が、Webデザインは「見た目の美しさ」などのビジュアルが主に重視されています。
Webサービスにおいてはどちらも重要な要素ですが、ユーザー視点を考慮せずサービスを作ってしまうと、ユーザーがサービスを適切に使いこなせなかったり、不要なストレスを感じてしまい利用されない恐れがあります。ユーザー視点をサービス開発に取り入れるためには、リサーチを実施してユーザーが求める機能やニーズを明らかにすることが重要です。
この記事では、WebサービスにおけるUI設計の概要と、Webデザインとの違い、UI設計が必要な場面、UI設計に必要なリサーチ手法をわかりやすく解説します。リサーチによってUIの課題を発見した事例や参考になるサイトもご紹介いたしますので、ぜひ最後までご覧ください。
・ユーザー視点でサービスを設計したいプロジェクトマネージャー
・これからUIデザインを取り入れたいWebデザイナー
目次
UIデザインとは
UIはユーザーインターフェース(User Interface)の略で、ユーザーが目にして操作できるものすべてがUIに該当します。
UIの具体例として、例えば以下の項目が挙げられます。
・レイアウト
・画像や動画
・メニューやボタンの配置
・ガイドやチュートリアル、フォームの入力補助
・表示速度
UIデザインとは、ユーザーにとってアクセスしやすく、使いやすいインターフェースを設計することです。単に見た目の美しさだけではなく、ユーザーが直感的に操作でき、製品・サービスを快適に使えるよう工夫してデザインすることが大切です。
なおUIやUIデザインは家電製品や自動車など、実際に手に取ることのできる製品も対象となります。
この記事では、Webサイトやアプリなど、WebサービスにおけるUIにフォーカスして解説します。
UXとの関係性
ここで、UIとUXの関係性についてわかりやすく説明します。
UXとは、ユーザーエクスペリエンス(User Experience)の略で、ユーザーが製品・サービスの利用を通して得られる体験を指します。
UXデザインでは、ユーザーが抱える課題や心理、ニーズに焦点を当て、スムーズに目的を達成できるように使い勝手の良い製品・サービスを設計します。
製品・サービスの利用時に、「楽しい」「快適だ」「また使いたい」とユーザーに感じてもらうために体験を最適化することが重要です。
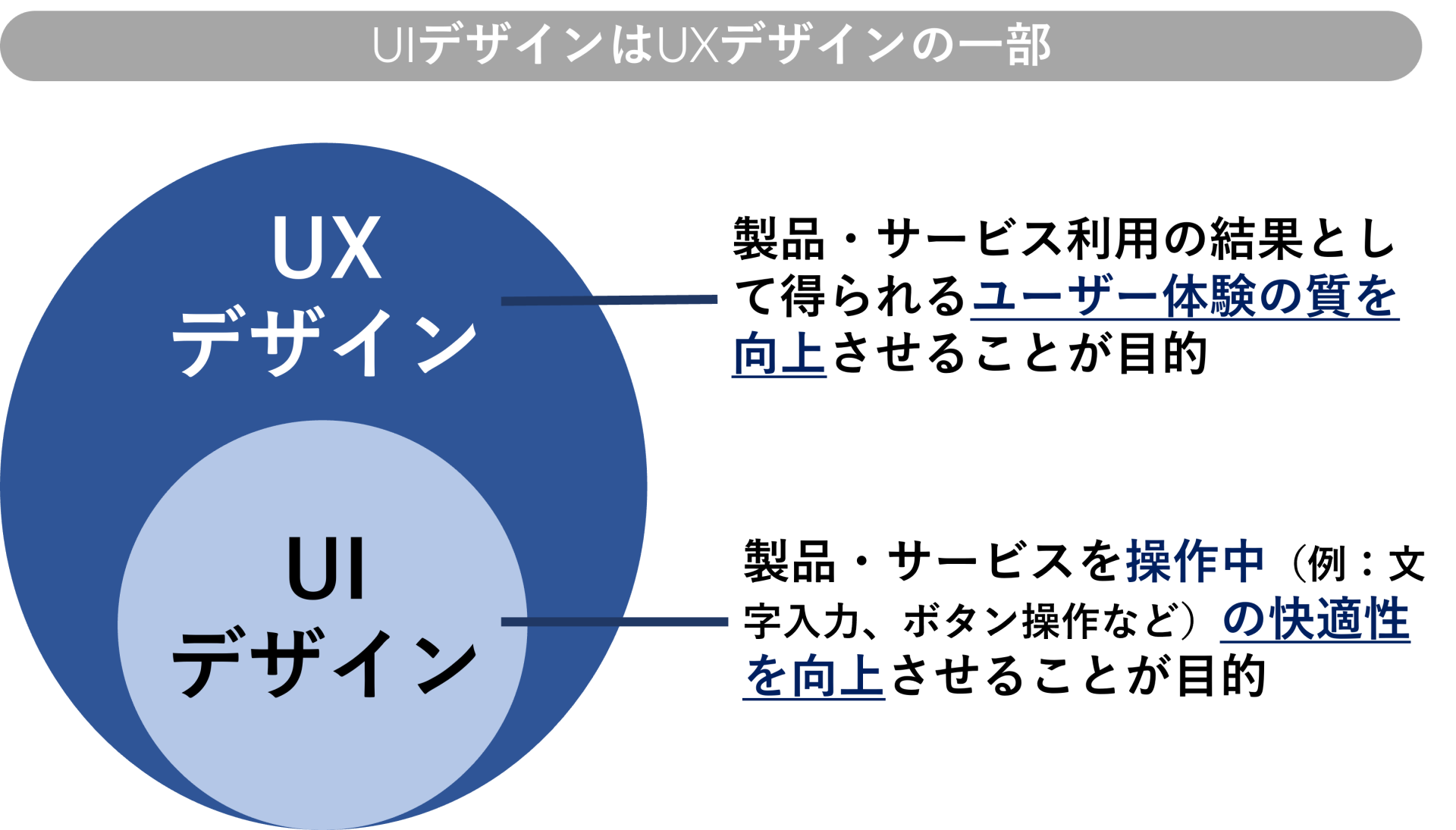
UXはUIを内包しているため、UIデザインはUXデザインの一部だといえます。
・UXデザイン=製品・サービス利用の結果として得られるユーザー体験の質を向上させることが目的

UIデザインとWebデザインの違い
UIデザインは、Webデザインと混同されてしまうことがあります。しかし実は、両者を比較してみると以下のような点が異なるといえます。
- 目的
- 制作方法
- 考慮すべきポイント
- 評価方法
次の表は、それぞれの違いを簡潔にまとめたものです。
| UIデザイン | Webデザイン |
|---|---|---|
目的 | ユーザーが快適にWebサービスを使えるように設計 | 企業ブランドを反映させて、訴求力のあるデザインを作成 |
制作準備 | リサーチで徹底的にユーザーの課題やニーズを徹底的に分析 | 企業ブランドに沿ったビジュアルデザインやコンセプトを策定 |
制作段階 | ユーザーシナリオやカスタマージャーニーを設計し、ユーザーの行動を可視化 | レイアウトの設計、カラーやタイポグラフィの選定など、ビジュアル面にフォーカス |
考慮すべきポイント | アクセシビリティ、ユーザビリティ、ユーザーの課題解決につながっているかなど | 企業ブランドをビジュアルデザインに反映できているか、必要な情報を掲載しているかなど |
評価方法 | プロトタイプを想定ユーザーに使用してもらい、課題を発見しデザインを改善 | ビジュアルデザインにブランドイメージが踏襲されているか品質を評価 |
UIデザインにおいても、フォントやカラー選定、企業ブランディングを考慮する必要はあるため、Webデザインのノウハウが必要です。
しかし、UIデザインはユーザー視点の「操作の快適性」を、Webデザインは「見た目の美しさやブランドとの整合性」を追求している点が大きな違いだといえるでしょう。
UIにはユーザー視点を反映することが重要であるため、徹底的なリサーチを行い、ユーザーの本質的な課題やニーズについて理解を深める必要があります。
WebサービスのUI設計が必要となる場面
WebサービスのUI設計は、新規Webサービスの開発時と、既存Webサービスの改善時に必要となります。
新規Webサービスの開発時
新規Webサービスの開発時に、UI設計が必要となります。
前述の通り、UIはUXに内包されているため、UXも同時に検討することになります。
新規WebサービスのUI設計においては、想定ユーザーのニーズをリサーチしてペルソナを設定し、同業他社の調査なども実施します。
またUI設計では、「人間中心の設計」が求められます。これは開発者側の発想だけに偏ってデザインを進めるのではなく、想定ユーザーの課題を解決するためのアプローチです。
想定ユーザーの課題を明らかにするために、アンケートやユーザーインタビュー、ユーザビリティテストなどを実施して、根拠となるデータの収集を行います。
既存Webサービスの改善時
既存Webサービスにおいて、UI・UXを考慮しないまま運営を続けている場合、UIの再設計が必要となります。
例えばUI・UXを考慮していないWebサービスにおいては、次のような問題が生じている可能性があります。
・滞在時間が短い
・訪問者は増えたけれど、問い合わせが少ない
このような問題は、Webサイトを訪れる人の背景や課題を十分に理解できておらず、訪問者が期待する情報を提供できていない場合に発生しがちです。
また、情報を詰め込みすぎていて動線が整っていないなど、訪問者が理解しやすい構造やインターフェースになっていない、といった問題も考えられます。
現状のWebサイトやアプリが抱えているUI・UX上の課題を特定するためには、ユーザビリティテストや、エキスパートレビューの実施が有効です。具体的な手法に関しては次の章で詳しく紹介します。
WebサービスにおけるUI設計に必要なリサーチ手法
Webサービスの新規開発や、既存Webサービスの改善が目的でUIデザインを設計する際、リサーチによるユーザー理解が重要になります。そこで、代表的なリサーチ手法を紹介します。
アンケート調査
アンケート調査は、定量調査の一つです。新規サービスや、既存サービスのユーザーニーズの傾向をつかみたいときに利用されています。
アンケート調査を実施する際には、まず調査の目的を明確にして仮説を立て、調査票(アンケート回答項目)を作成します。
アンケート調査は、以下の手法で実施可能です。
・Webアンケート…インターネット上でアンケートを配信
・会場調査…調査対象者に会場に来てもらって実施
・ホームユーステスト…新商品や試作品を送付し、使用後の感想を取得
・郵送調査…アンケート用紙を郵送して実施
・電話調査…調査対象者に電話をかけて質問し、回答を収集
ユーザビリティテスト
ユーザビリティテストは、製品・サービスが提供する価値と、実際のユーザー体験が一致しているかどうかを検証するための手法です。
本番に近い環境で想定ユーザーにWebサービスを利用してもらい、ユーザーの反応やフィードバックから、サービスの有効性、効率性、利便性を評価します。
定量調査ではわからないような操作上のつまずきや、想定外の課題を発見できるため、UI改善に向けて有効な調査手法です。
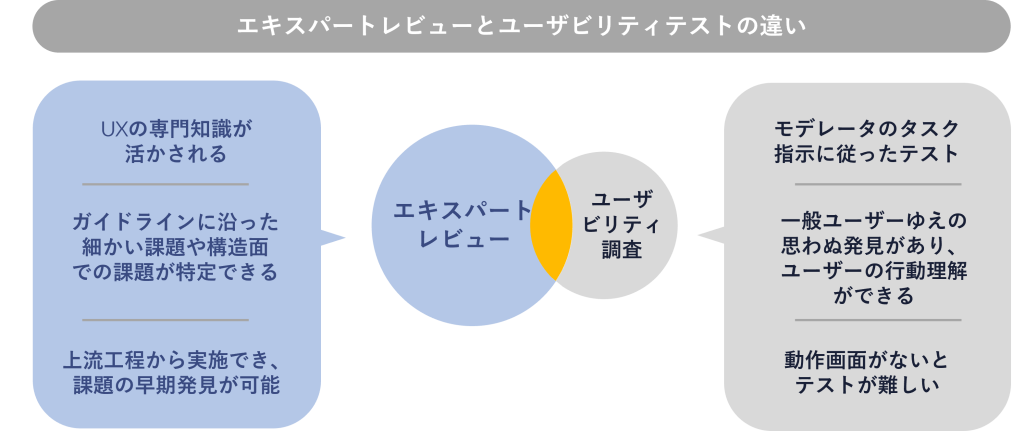
エキスパートレビュー
エキスパートレビューは、ユーザビリティの専門家がWebサービスを評価して、課題を抽出する手法です。
この調査手法は、既存プロダクトやプロトタイプを検証したいときに実施すると効果的です。例えば「必要な情報に迷わずアクセスできるサイト構造になっているか」など、ユーザビリティテストよりも広範囲にわたってUI上の課題を洗い出せる点がメリットです。

電通マクロミルインサイトのデザインリサーチのサービス資料は、こちらからご覧ください。
UIの事例|採用情報に関する導線課題を発見
ここで、弊社・電通マクロミルインサイトのWebサイト「採用情報」に関して、エキスパートレビューの実施によってサイト内導線の課題を明らかにできた事例を紹介します。
エキスパートレビューを実施した結果、「訪問者が本当に知りたい情報(会社概要、仕事内容、働き方など)に、何度もクリックしないと辿りつけない」という導線上の課題があることが明らかになりました。
エキスパートレビュー実施のプロセスでは、カスタマージャーニーマップに似た「利用者(採用応募希望者)ジャーニー」を描き出しました。応募者の視点を踏まえて「検索・情報収集」「検討」「応募」の各プロセスで必要な情報に辿り着けるかどうかを評価し、改善ポイントを特定しています。
UIデザインの参考になるWebサイト
Webサービスの作成時に、参考になるUIデザインがまとめられたWebサイトを紹介します。
これらを利用することで、「快適なUIデザインとは、具体的にどのようなものか?」とイメージしやすくなるでしょう。
consim.β
出典:consim.β
「consim.β」は、iOSとAndroidのデザインを比較できるギャラリーサイトです。利用ユーザーの多い有名ブランドや、SNSのUIパターンを多数閲覧できます。
UI Pocket
出典:UI Pocket
「UI Pocket」は、さまざまなアプリのUIを閲覧できます。ブック(マンガアプリなど)やメディカル、ビジネスなど幅広いカテゴリを参照でき、カテゴリごとに検索が可能です。
Mobbin
出典:Mobbin
「Mobbin」は、世界中の有名ブランドのUIやUXデザインを確認できるサイトです。30万枚ものスクリーンショットのライブラリを利用でき、「UI・UXについて、他サイトやアプリをたくさん見て、ポイントをつかみたい」といった場面で便利です。
UIのリサーチは電通マクロミルインサイトへお任せください
新規Webサイト・アプリのUI設計や、既存プロダクトのUI改善をしようとする際には、リサーチが不可欠です。
開発者側の発想に偏ってUI設計を進めるのではなく、ユーザーに直接意見や感想を聞いて、操作上のつまずきやストレスを明らかにし、快適に操作できるWebサービスの実現につなげることが重要だといえます。
「ユーザーに直接、Webサービス操作上の意見や感想を聞くには、どのように進めたら良いだろう?」とお悩みの企業様は、ぜひ電通マクロミルインサイトまでご相談ください。
電通マクロミルインサイトのデザインリサーチの特徴は、次のとおりです。
● デザインリサーチ、定量/定性調査、グローバルリサーチなど幅広い調査手法から最適なリサーチソリューションを提案
● 広告代理店「電通」とリサーチ企業「マクロミル」の強み・ノウハウを掛け合わせてサービスを提供
● 電通による数多くのマーケティングプロジェクトに参画した経験と、マクロミルが保有する豊富なデータとテクノロジーを活用できる
電通マクロミルインサイトのデザインリサーチのサービス資料は、こちらからご覧ください。
数々の部門横断型プロジェクトを経験したのち、電通マクロミルインサイトにおいてUI/UXリサーチの新サービスを立ち上げ。
責任者として、様々な企業のUI/UX改善プロジェクトに参画。